A few years ago, I switched from Postman to Insomnia. Postman had become bloated with buttons and features I didn't need. Insomnia felt lightweight in comparison. It had stayed focused on simple features that I often take advantage of.
Insomnia was invaluable for testing and iterating when we were planning the design of our public REST API for Stashpad. Switching to a different request is much faster, and even though our initial API offering is quite simple some of my favorite features still came in handy.
In this article, I'll talk about my favorite Insomnia features and how I use them.
Working with multiple environments in Insomnia
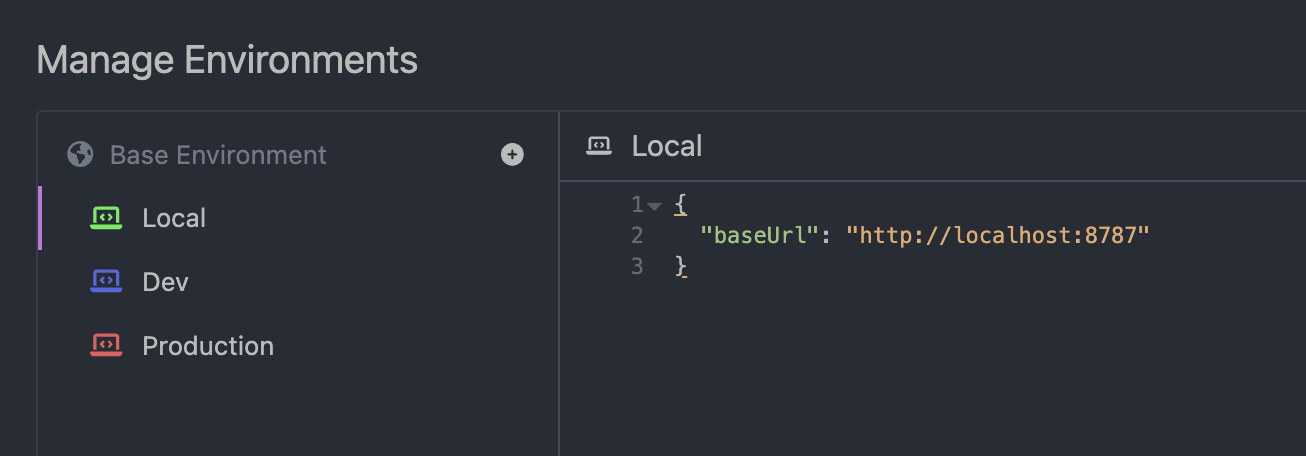
I have found that setting up my environments correctly helps me quickly switch between testing against localhost and production. Any time I start a new collection of requests, I start by setting up the baseUrl I'll be querying against across multiple environments. First, I set up a Local environment for testing against localhost.

Once I select the Local environment, all of the data in that environment is available to use in any input field in the app. Template data can be referenced by wrapping the variable name in double curly brackets, like {{baseUrl}}. There's even an autocomplete, which is helpful if you don't remember the exact casing you used when defining the variable.

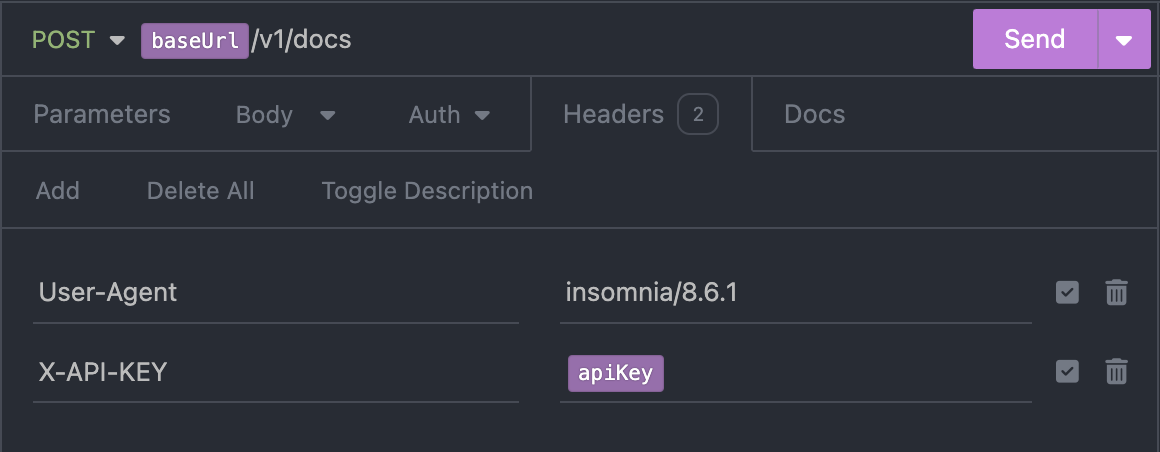
Another environment variable I added is the API key that I generated for each environment. It's used in request headers. Here, I named the variable apiKey. It's nice to be able to use the variables outside of the URL I'm querying against.

Duplicate request with ⌘ D
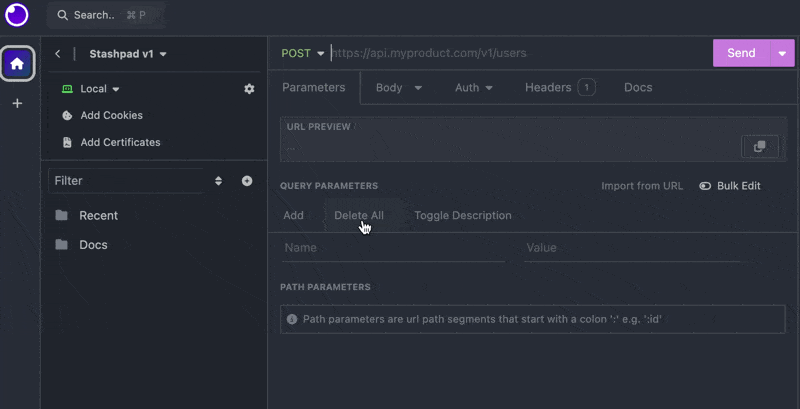
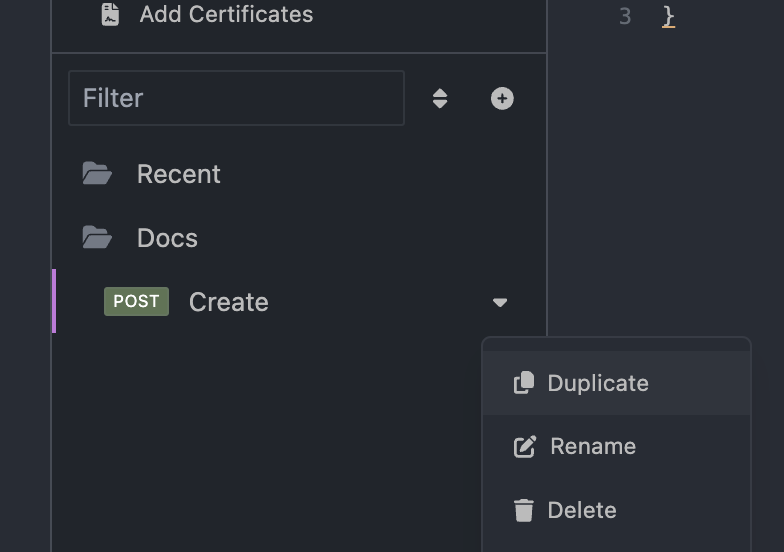
Once I'm happy with the configuration for the POST request to create a new document, I can easily duplicate that to a GET with an identical config. The option to duplicate is available in the dropdown menu, or the shortcut is ⌘ D on macOS. Since we're hitting the same base path for the GET, it's easy to duplicate and then tweak the new config from there.

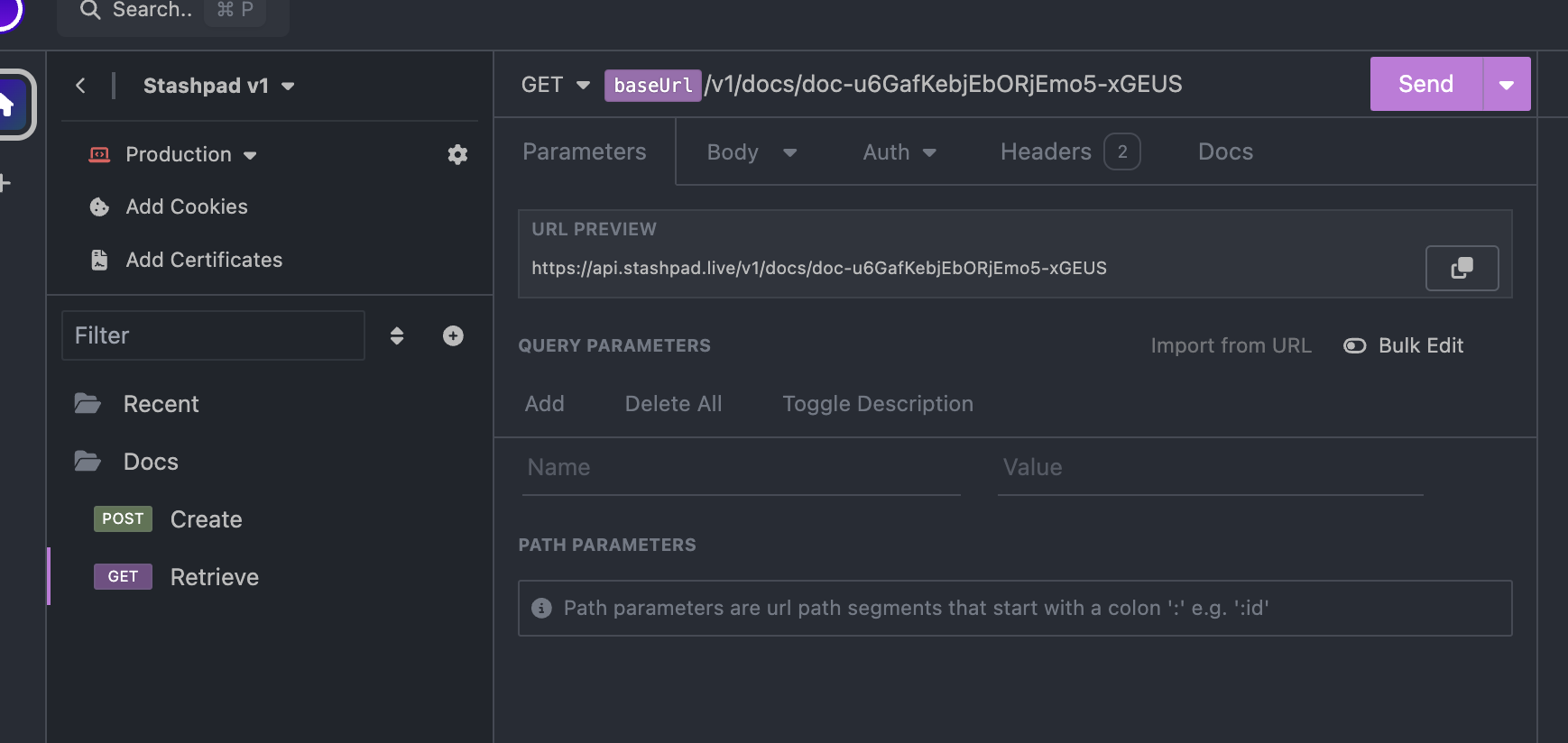
After duplicating the request, which I named Retrieve, I switched the new request method to GET. I then added a doc ID at the end of the route, which I grabbed from the response in the previous POST request.

Send request with ⌘ Enter
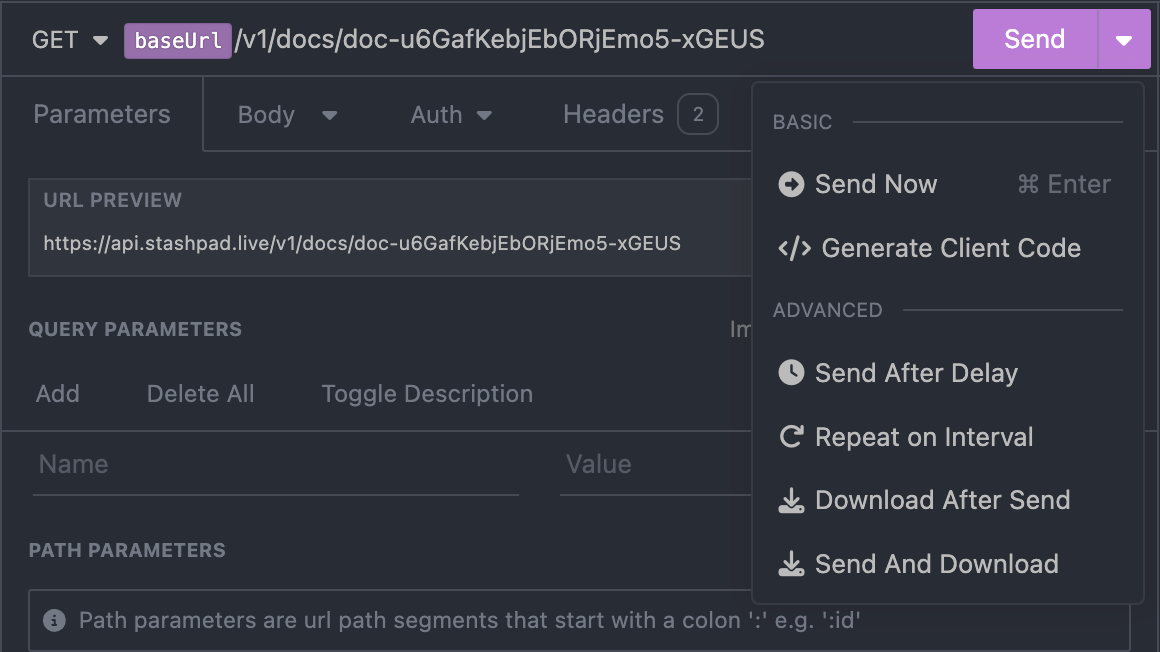
Now that I've configured the request to GET a doc, I can fire it off with ⌘ Enter on macOS. When trying to debug a specific route in the app, it's quick to focus on the Insomnia window and then hit ⌘ Enter without ever leaving the keyboard.
Another trick I use for debugging is to set the "Send on interval" option, which is available in the send dropdown. I set the interval to 5 seconds and then add logs throughout the app until I find the issue. If your app hot reloads, this makes it fast to track down where the request is taking a different branch of code than you expect.

Quickly filtering response data
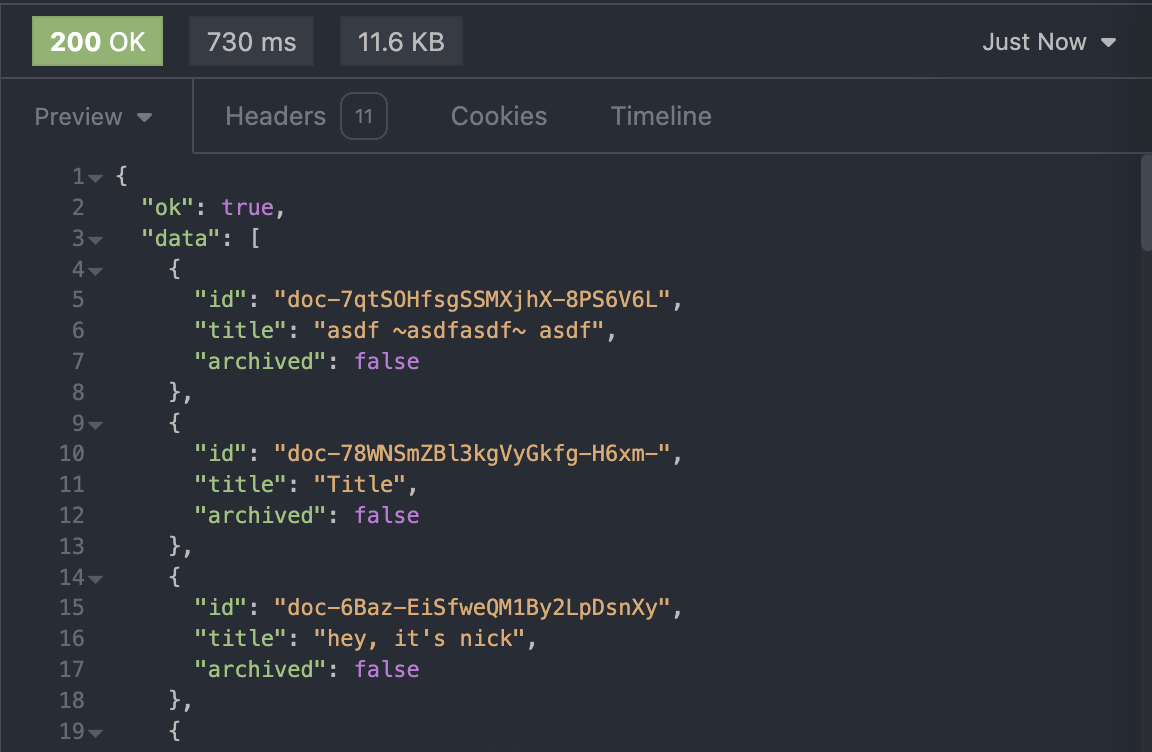
When working with our /docs/recent endpoint, the response can be large if you have a long history of docs you've visited. In this case, I have a list of about 75 docs that I've visited across the dev environment.

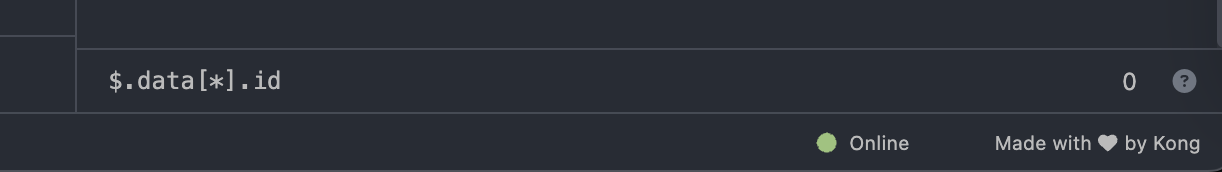
To quickly filter to only the list of IDs, I can enter this json-path filter at the bottom of the response area. I use this often when trying to compare a list of recent docs' titles to their full content. By copying this list into a query to the database, it was easy to verify that recent information was updated correctly as document content changed.

Folders and searching with ⌘ P
Generally, I try to organize my requests into folders that mirror the routers in the server that I'm working on. It's usually quick to find what I'm looking for, but over time I end up with random requests for testing bad request shapes, different API keys, and other random configurations.
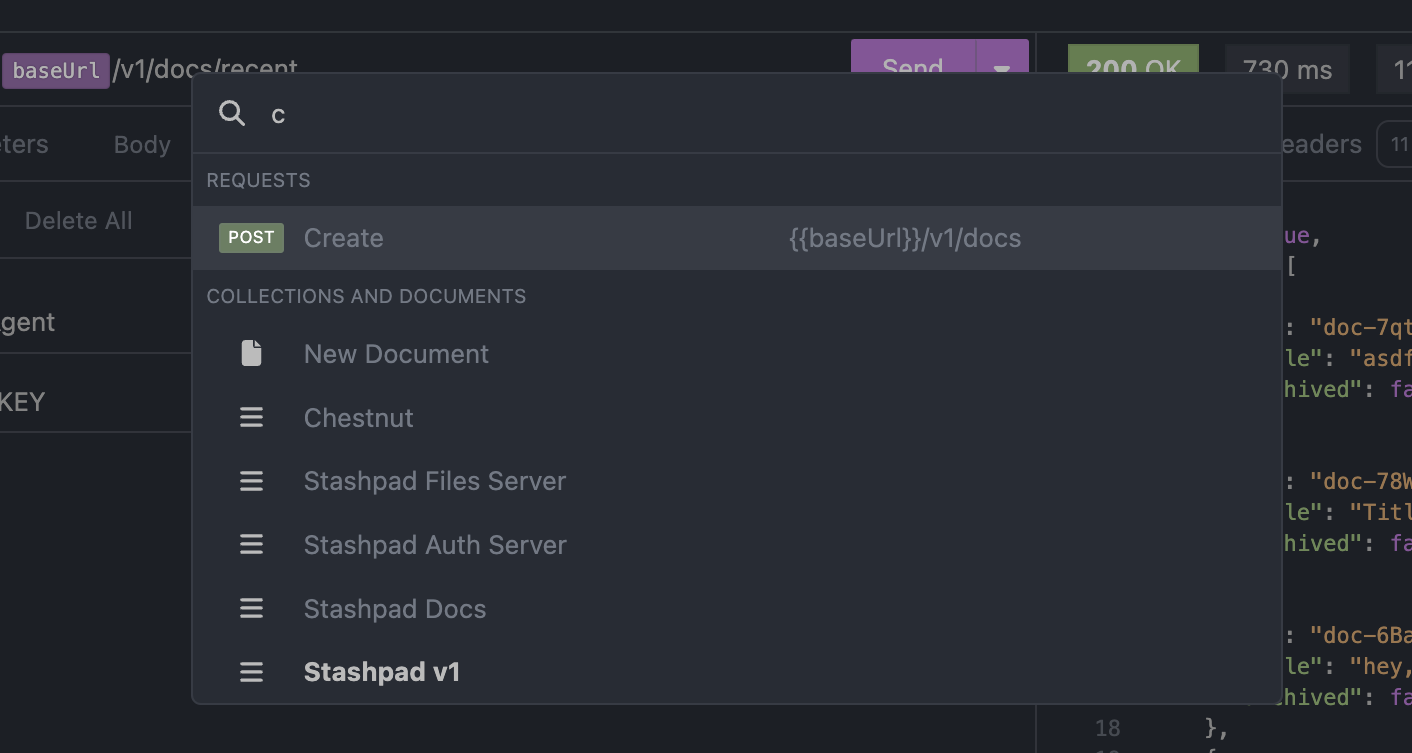
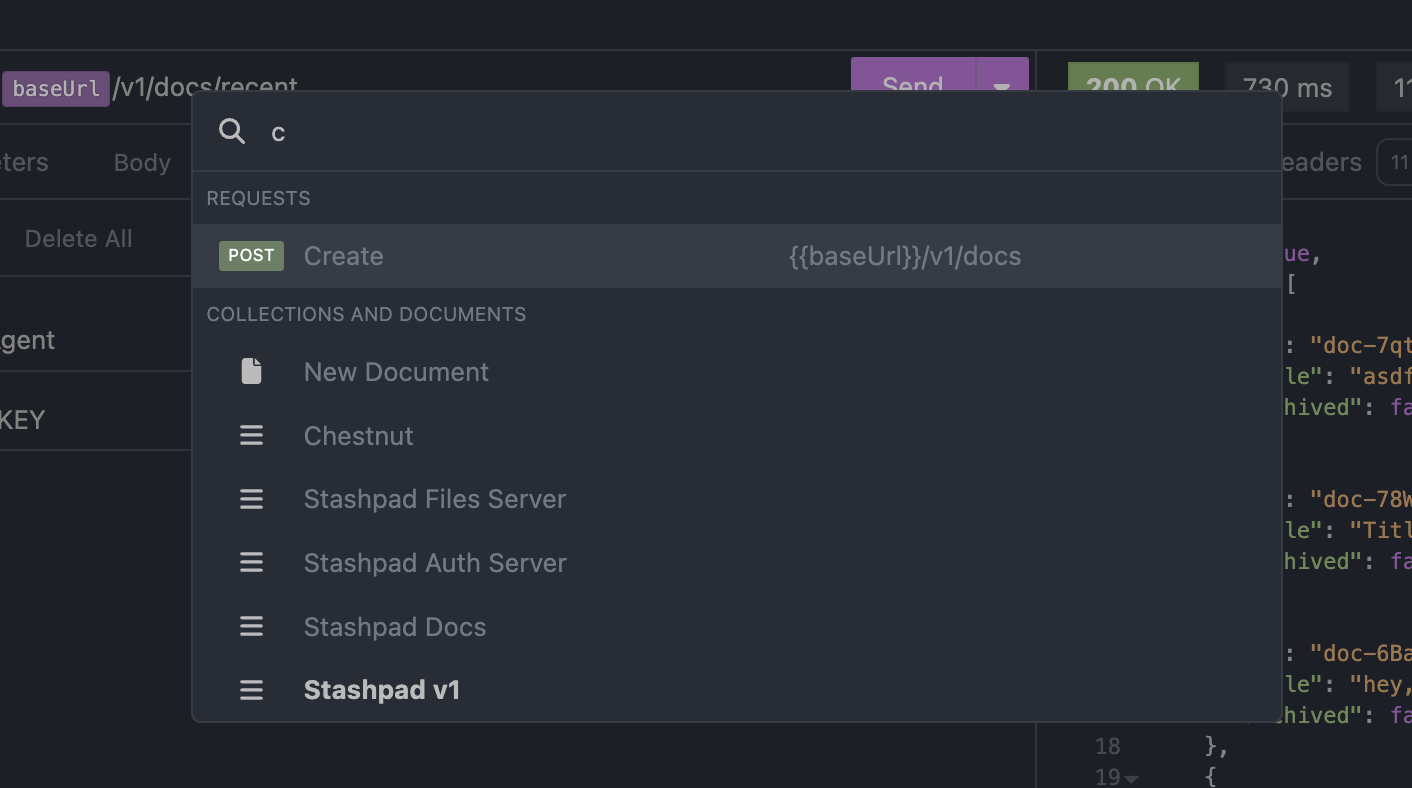
As requests clutter up over time, I think it's faster to search for what you're looking for. Searching with ⌘ P even works across collections. Sometimes the request I'm trying to find is in a different collection, for example in our private API.

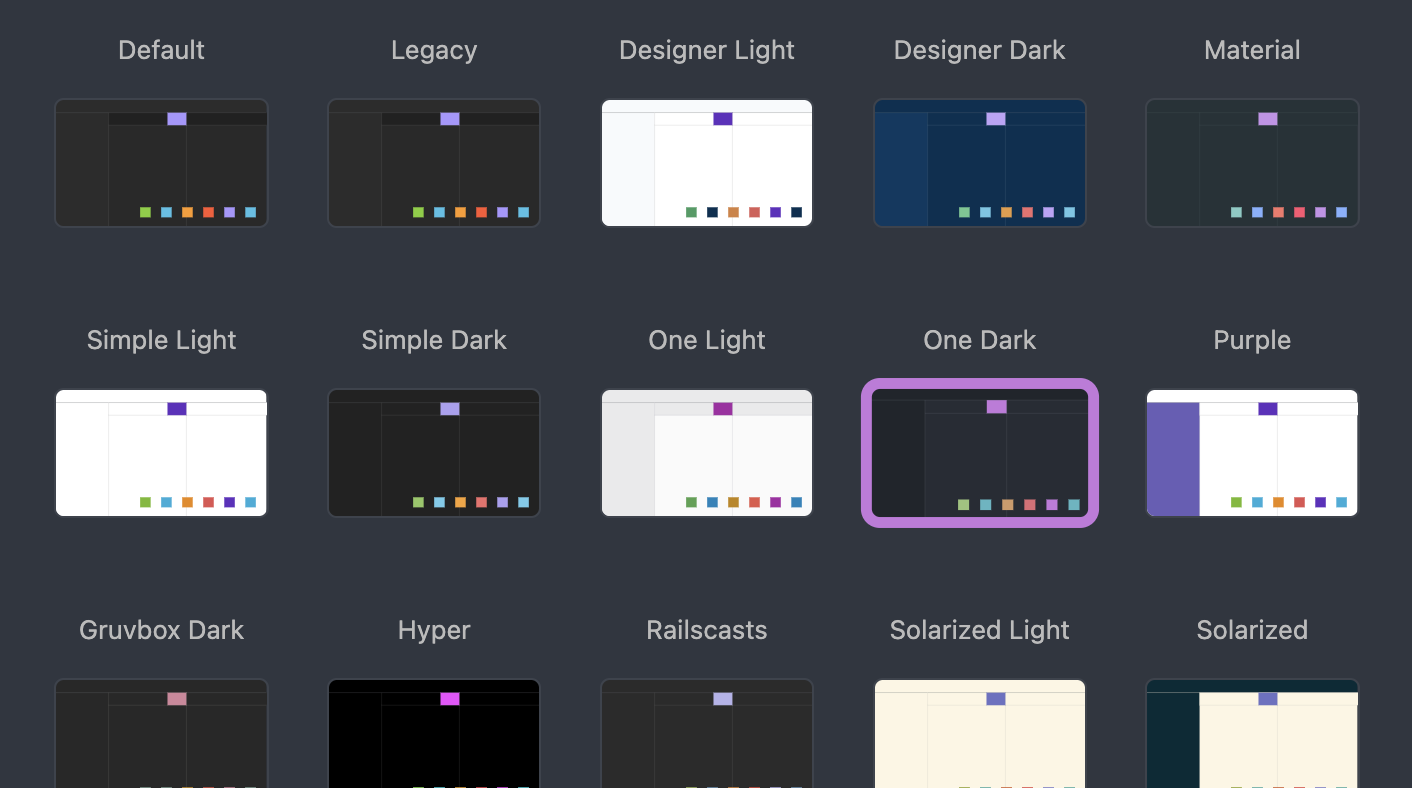
Bonus: Lots of themes!
I love that Insomnia offers a wider set of themes than just light and dark. All of the screenshots in this post were made with the One Dark theme. When it gets dark outside and my eyes are tired, I like to switch to One Light. They are pretty close to the One themes in VS Code as well. I like to switch the theme around quite a bit to keep things fresh. Some of my other favorites are Hyper, which is really saturated, and Material, which is not!

This article was drafted using Stashpad Docs. It offers instant team collaboration with no account signup required. Markdown support lets you ditch formatting headaches and focus on getting your ideas down. Create one today by typing stash.new in your browser.